Development getting started guide
Edit on GitHubThis document helps you get started with the Spryker Cloud Commerce OS. It has been structured as a step-by-step checklist to help get you through all of the stages involved in working with Spryker. If you have any questions after following these instructions, you can connect with the Spryker community at CommerceQuest.
1. Install Spryker
Spryker Demo Shops are a good starting point for any project. They are shipped with different sets of components, which are specific to respective business models. Demo Shops are fully functional and can be used for both demonstrative purposes as well as boilerplate for a new project. Though each shop comes with pre-selected components, Spryker offers hundreds of additional modules that you can add later. You can choose from the following options:
You can run Spryker on MacOS, Linux, and Windows with WSL1 or WSL2. For installation instructions, see Set up Spryker locally.
2. Configure development tools
Spryker offers a set of development tools that make it easier to work with the project: DockerSdk, Xdebug, WebProfiler, Code Quality Tools, and more.
Spryker also provides AI tools and instructions to speed up development and make it easier. These AI-powered assistants can help you with code generation, testing, and troubleshooting.
3. Configure repository and Continuous Integration
Push the demo shop to your own repository. For instructions on cloning from a specific branch and pushing to a different remote repository, see this guide.
To configure the Continuous Integration, see Configure CI.
4. Configure your IDE
You can use any IDE that supports PHP and JavaScript/TypeScript for Spryker development. When you start developing a project, you need to restart it quite often. IDE indexing can slow down this process. To improve performance, exclude cache and generated files from indexing in your IDE.
PhpStorm
In PhpStorm, to disable cache indexing, right-click the folder and select Mark Directory As > Excluded. It is safe to disable cache indexing for the following directories:
data/cachedata/tmppublic/(Yves/Zed/Marketlace)/assets.angular/cachesrc/Generated/(Yves/Zed/Marketlace)/Twigsrc/Generated/Yves/Router
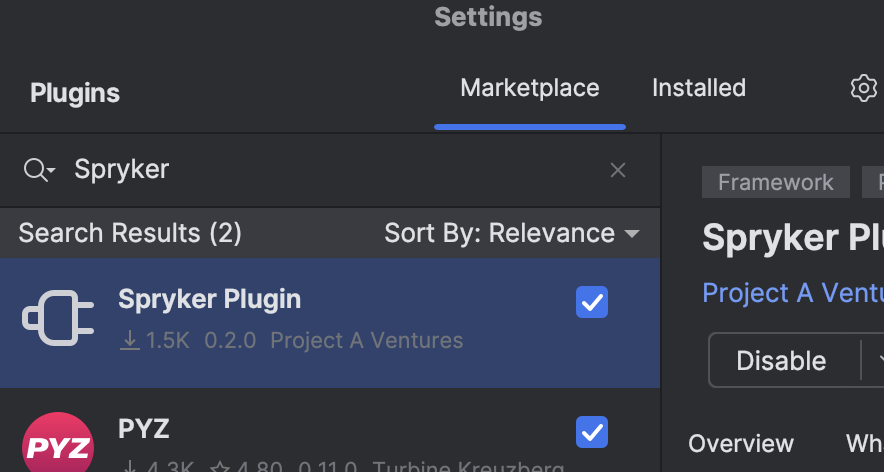
A couple of plugins for PhpStorm from the community are recommended:

5. Explore Spryker Documentation
To learn about Spryker architecture, different parts of the Client, Shared, Zed, and Yves folders, and their different layers, see the following documents:
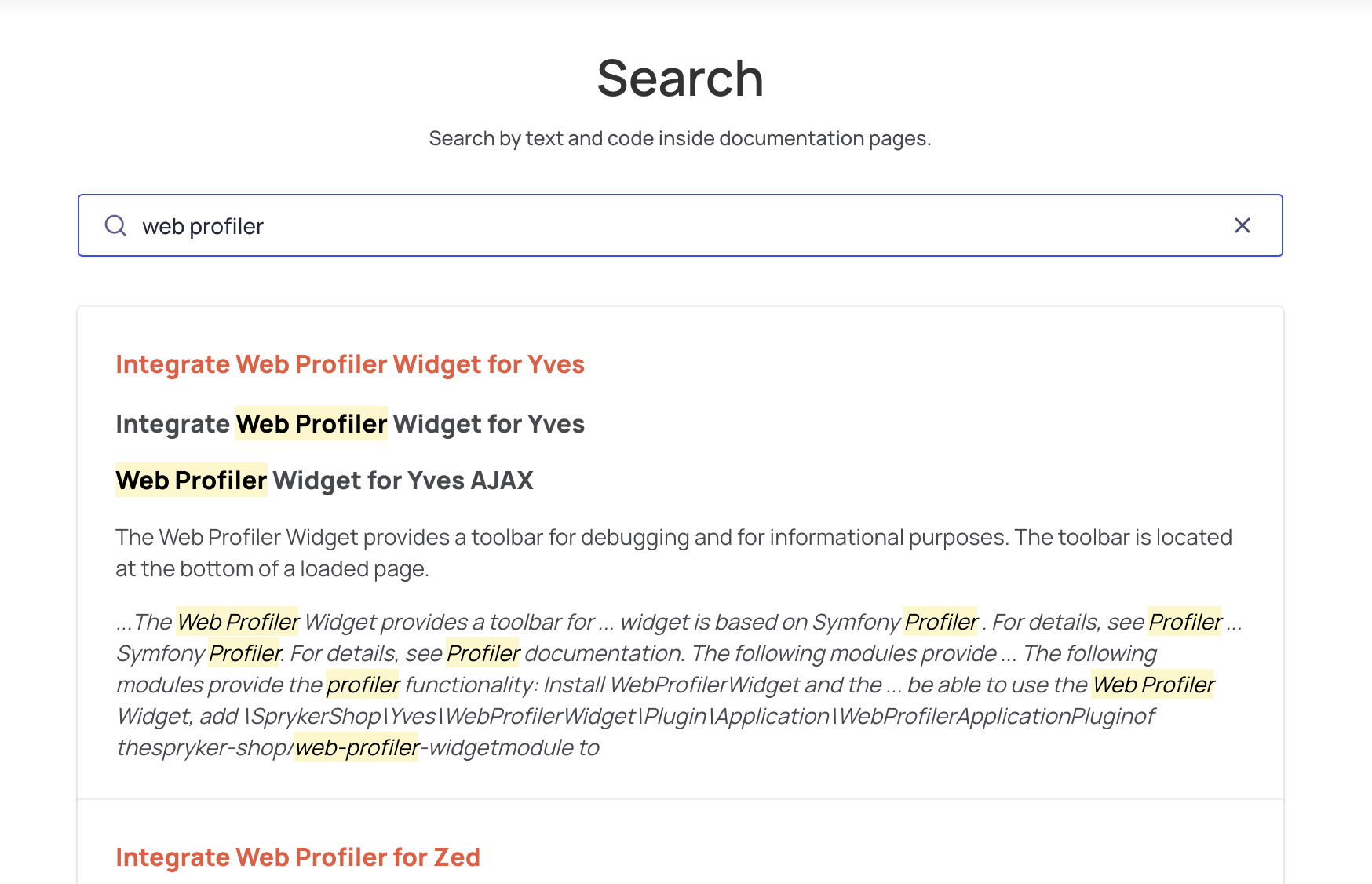
To find relevant documentation for your project, use the search.

6. Configure project
Configure project namespace
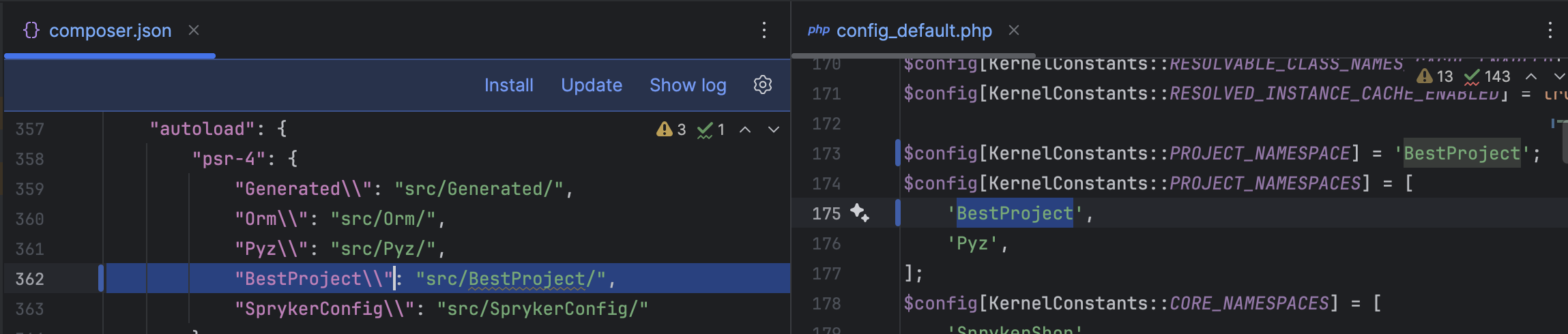
Use your own project namespace
By default, project code is stored in the src/Pyz directory.
You can create your own namespace, such as src/BestProject, to keep your code fully separated from the Demo Shop.
This separation simplifies applying Demo Shop updates.

More information about upgradability
Configure the local environment
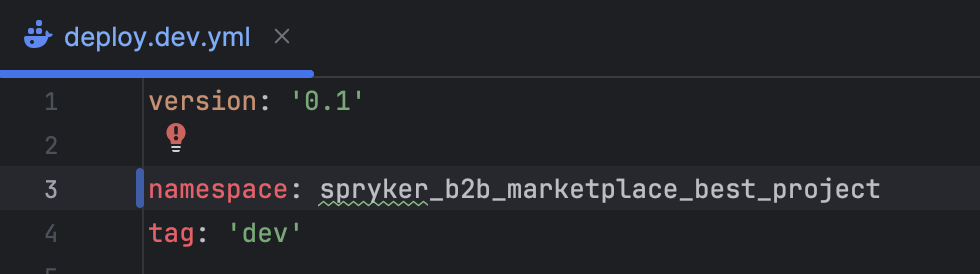
To configure the local environment, change the following attributes in deploy.dev.yml:
- Namespace: this helps to avoid issues when you have two or more projects with the same names.
- Regions.
- Stores.
- Domains for the local environment.
- Domains for the services like RabbitMQ and Jenkins: this helps to keep all project links together.

For more information about deploy files, see Deploy file.
Update the readme.md file
- Update the project installation description.
- Update the repository link.
- Remove any unused information, like Vagrant installation instructions if DevVM was not used.
- Consider moving the production information further down to make it easier for new developers to understand how to use the project.
7. Next steps
For advanced project configuration, including managing modules, cleaning up modules, and configuring services, see Post-Installation Configuration.
Thank you!
For submitting the form
