Yves multi-themes
Edit on GitHubThis document describes how to use and extend themes on the project level.
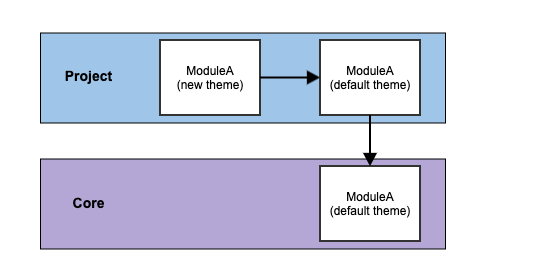
In a multi-theme environment, a shop can have multiple themes for the same component. On a core level, there is a default theme, which is used if no theme is provided for a component on a project level.
You can extend the default theme from the project level or from the core level.

Extending themes
For example, to extend the product-item-color-selector molecule from the ProductGroupWidget module in a new theme:
-
Add the component files to
src/Pyz/Yves/ProductGroupWidget/Theme/{new-theme}/components/molecules/product-item-color-selector/. -
Optional: To make SCSS and TS extending easier, add an alias for the theme to
tsconfig.json:
"paths": {
...
"ProductGroupWidgetProjectDefault/*": ["./src/Pyz/Yves/ProductGroupWidget/Theme/default/*"]
}
Extending Twig
Extend Twig from the project level as follows:
{% extends molecule('product-item-color-selector', 'ProductGroupWidget') %}
{% block body %}
new-theme
{{ parent() }}
{% endblock %}
Extend Twig from the core level as follows:
{% extends molecule('product-item-color-selector', '@SprykerShop:ProductGroupWidget') %}
{% block body %}
new-theme
{{ parent() }}
{% endblock %}
Extending SCSS
Extend SCSS from the project level as follows:
@import '~ProductGroupWidgetProjectDefault/components/molecules/product-item-color-selector/product-item-color-selector.scss';
@include product-group-widget-product-item-color-selector() {
// new-theme styles
}
Extend SCSS from the core level as follows:
@include product-group-widget-product-item-color-selector() {
// new-theme styles
}
Extending TS
Extend TS from the project level as follows:
import ProductItemColorSelectorProjectDefault from 'ProductGroupWidgetProjectDefault/components/molecules/product-item-color-selector/product-item-color-selector';
export default class ProductItemColorSelector extends ProductItemColorSelectorProjectDefault {
protected init(): void {
console.log('new-theme');
super.init();
}
}
Extend TS from the core level as follows:
import ProductItemColorSelectorCore from 'ProductGroupWidget/components/molecules/product-item-color-selector/product-item-color-selector';
export default class ProductItemColorSelector extends ProductItemColorSelectorCore {
protected init(): void {
console.log('new-theme');
super.init();
}
}
Thank you!
For submitting the form
