Dynamic Multistore feature overview
Edit on GitHubThe Dynamic Multistore feature lets you create and manage multiple stores within the same region in the Back Office. It streamlines the setup and maintenance of distinct stores tailored to various customer segments, regions, or product categories.
Dynamic Multistore is currently running under an Early Access Release. Early Access Releases are subject to specific legal terms, they are unsupported and do not provide production-ready SLAs. They can also be deprecated without a General Availability Release. Nevertheless, we welcome feedback from early adopters on these cutting-edge, exploratory features.
In the Back Office, in the Administration > Stores, you can view the list of stores in the current region. The Stores page shows all the stores within a specific region.

Creating a store
You can create a new store in the Back Office.

Assigning locales
When creating a store, you can assign locales and specify a default one for the store. This is useful for making the store accessible and user-friendly for different regions.

Adding currencies
To define which currencies the customers can you use, you can assign them to the store.

Store settings
To define additional store settings in the Settings tab. When creating a store, you can assign timezone per application or specify a default one.
Publishing and synchronizing
When the new queue infrastructure is published, the store becomes visible on the Storefront.
Assigning products and prices to stores
You can assign products and their prices to stores using the Back Office or other methods of creating products.
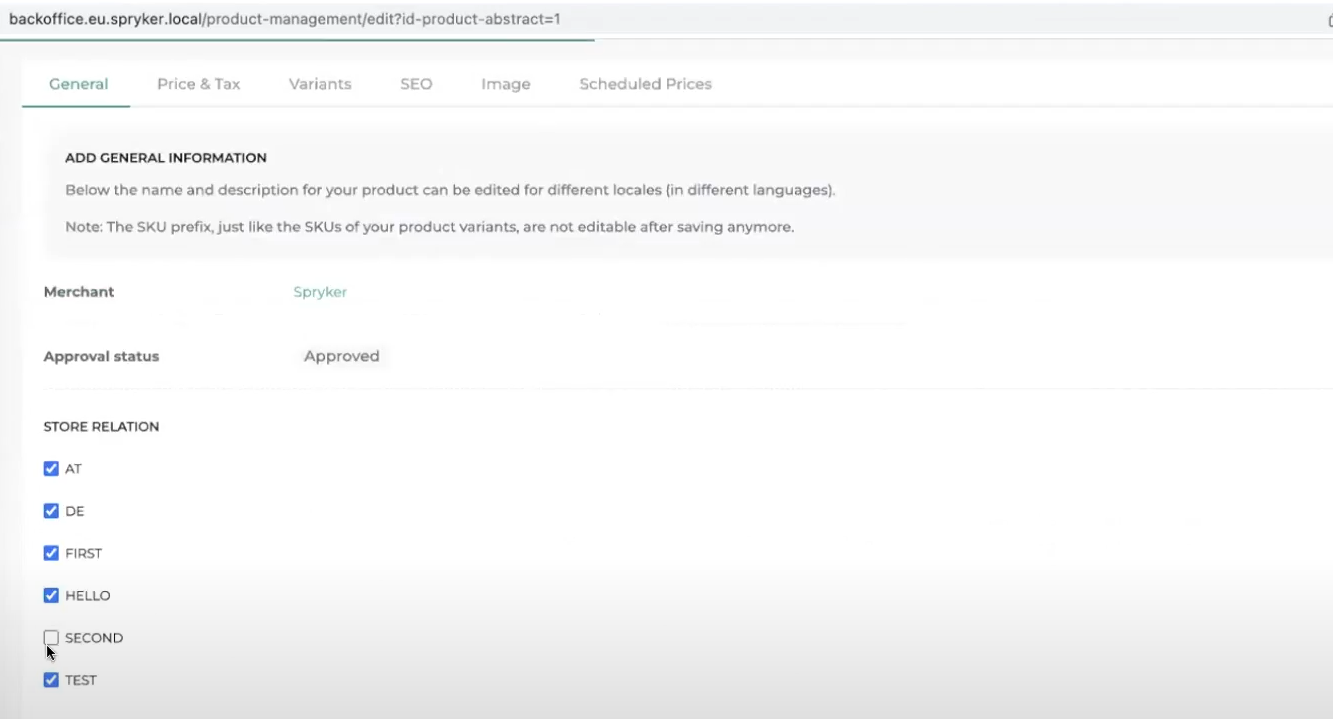
The following image shows how you can assign a product to a store.

The following image shows how you can assign a product price to a store.

Viewing stores on the Storefront
The following example shows the store created in the Back Office being available on the Storefront.

The product that was assigned to the store in Assigning products and prices to stores is available in this store.


Assigning CMS pages
By assigning CMS pages to stores, you can define which stores they are shown in.

When such a CMS page is published, it’s only visible in the store it’s assigned to.

Using the Storefront APIs
Normal storefront APIs can be used to fetch data from stores using the Store HTTP header, allowing access to Catalog Search or product details.
The following image shows the ability to call API endpoints with the exemplary “SECOND” store selected in the API call itself.

Thank you!
For submitting the form
