GUI modules
Edit on GitHubThis document provides a short overview of the GUI (graphical user interface) modules in the Merchant Portal.
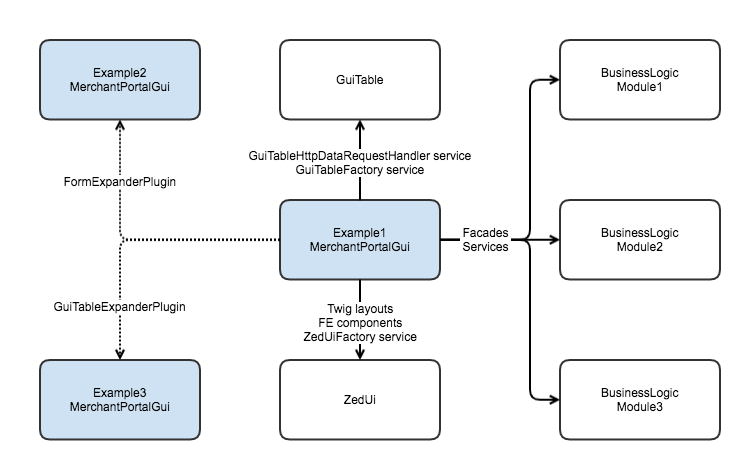
GUI modules structure
GUI modules have the main purpose of providing logic for the functioning of the Merchant Portal pages and components for merchant management. The Core GUI modules can be identified by the suffix MerchantPortalGui (DashboardMerchantPortalGui, ProductOfferMerchantPortalGui).
Typical GUI modules include the following:
- Controllers for displaying Merchant Portal pages and corresponding logic (forms and data mappers).
- GUI tables and corresponding logic for configuration, and data provisioning.
- Twig templates.
- Frontend components.
- Plugins for extending existing GUI tables, and forms.
- Other GUI related logic.
GUI modules should not contain any business logic, which should be handled by modules responsible for it. For example, ProductOfferMerchantPortalGui module uses ProductOffer module to save the product offer data).

Mapping to a feature
Merchant Portal GUI modules can be mapped to a feature in two different ways, depending on the feature’s purpose:
- As a required module listed in feature’s
composer.json, which means the module must be installed.
Marketplace Merchant Portal Core feature: SecurityMerchantPortalGui, UserMerchantPortalGui modules.
- As optional module, which means it should be installed as an add-on to the main feature.
(Marketplace Inventory Management feature: the AvailabilityMerchantPortalGui module.
Thank you!
For submitting the form
