Navigation feature overview
Edit on GitHubThe Navigation feature lets product catalog managers create intuitive navigation elements and display them on the Storefront. Product catalog managers can create different types of navigation for different places of the shop. For example, they can add a fully-fledged navigation tree for main website navigation, several simple navigation lists for the footer, and any number of custom navigation elements for CMS pages.
Navigation element
A navigation element is a page section that contains links to shop resources, as well as external resources.

To learn how a Back Office user can create a navigation element, see Creating a navigation element.
Navigation element duplication
If you have a configured navigation element in a shop and want to use it as a basis for another navigation element, you can duplicate it. This is especially useful in a multi-shop scenario. To learn how a Back Office user can do that, see Duplicating a navigation element.
Navigation tree
A navigation tree is a navigation element consisting of navigation nodes structured hierarchically as an expandable tree. In the Back Office, navigation elements are displayed as navigation trees.

However, when publishing a navigation element as a content item on the Storefront, you can select a different navigation template.
Navigation node
A navigation node is a single item in a navigation element.
The following node types are available by default:
- Label: a piece of text.
- Category: links to category pages.
- CMS Page: links to CMS pages.
- Link: links to internal pages like login or registration.
- External URL: links to external URLs. In the context of a navigation tree, there can be child nodes and parent nodes. A child node is a navigation node that is added to another navigation node. A parent node is a navigation node with one or more assigned child nodes.

A navigation node can be both the parent and child type. For example, the parent navigation node Writing Materials from the previous screenshot can be represented as a child node as follows.

To learn how a Back Office user can create navigation node, see Creating a Navigation Node.
Navigation node design
You can define the design for each navigation node separately by entering a Custom CSS class in the Back Office. The only class you can use by default is label. This class capitalizes the navigation node name.

A frontend developer can create more classes for navigation nodes.
To learn how a Back office user can define a navigation node design, see Creating a navigation node.
Navigation node validity period
You can define the time period a navigation node is valid for:
- When the validity period ends, the navigation node with its child stops being displayed on the Storefront.
- When the validity period starts, the navigation node with its child is displayed on the Storefront.
To learn how a product catalog manager can define a navigation node validity period, see Creating a Navigation Node.
Navigation as content item
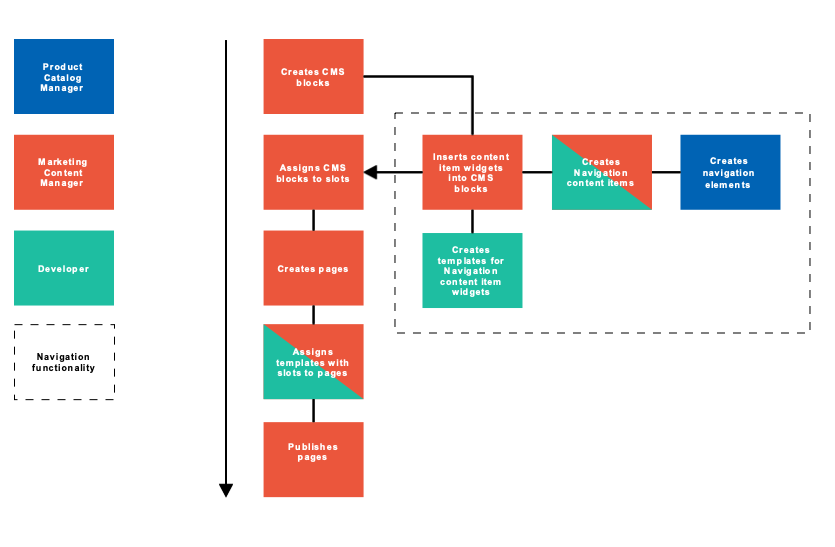
To publish a navigation element on the Storefront, you can add it to CMS Blocks and CMS Pages as a content item. The schema shows how the Navigation feature affects content management in a Spryker shop:

To learn how a Back Office user can create a Navigation content item, see Create a Navigation Content Item. To learn how a marketing content manager can add content to the Storefront, see Adding Content to Storefront Pages Using Templates & Slots.
Navigation content item templates
A content item template defines how a content item is displayed on the Storefront. The following templates are shipped for the Navigation content item by default:
- Tree structure after the first level—the first level of navigation nodes is displayed in a horizontal line. Holding the pointer over an element opens a menu, showing all the child nodes as a list.
- Inline navigation—the first level of navigation nodes is displayed as a list. Child nodes are not displayed.
- List navigation—the first level of navigation nodes is displayed as a list. Child nodes are not displayed.
- Tree structure—all the levels of navigation nodes are displayed as a list.
"Tree structure after the first level" template representation*—Storefront

"Inline navigation" template representation*—Storefront

"List navigation" template representation*—Storefront

"Tree structure" template representation*—Storefront

For more details about navigation, check the video:
Related Business User documents
| BACK OFFICE USER GUIDES |
|---|
| Create navigation elements |
| Create navigation nodes |
| Duplicate navigation elements |
| Edit navigation elements |
| Edit navigation nodes |
| Delete navigation nodes |
Related Developer documents
| INSTALLATION GUIDES | GLUE API GUIDES | DATA IMPORT | REFERENCES |
|---|---|---|---|
| Install the Navigation feature | Retrieve navigation trees | File details: navigation.csv | Navigation module: Reference information |
| Glue API: Navigation feature integration | File details: navigation_node.csv | ||
| Install the CMS feature |
Thank you!
For submitting the form
