Content Items feature overview
Edit on GitHubThe Content Items feature creates an abstraction layer for content management in the Back Office. It lets content managers create and preserve small content pieces. Later, they are inserted into CMS blocks and, subsequently, into Storefront pages. Content items are rendered on Storefront using Content Item Widget.
Content item
A content item is the smallest content unit in Spryker. There are four content item types shipped by default:
- Banner
- Abstract Product List
- Product Set
- File List
- Navigation
You can use each content item for different purposes. For example, A Banner content item can be used to promote a specific brand or collection. A Product Set content item can be added to the landing page to display a product set as a slider or carousel. The File List adds a link or icon to download a selected file. The Navigation content item can be used to add different types of navigation elements to different shop pages.
A content manager can create content items in the Back Office > Content Management > Content Items section. A developer can do the following:
For more information about each content item type and module relations, see Content Items feature overview.
Content Item Widget
Content Item Widget is a Twig code piece that is used to render a content item on Storefront.
You can insert a content item widget into a CMS block or a CMS page by selecting a respective content item in the WYSIWYG editor drop-down menu:

In the WYSIWYG editor, the inserted content item widget will not be displayed as a code piece. Instead, you will see a block with the content item widget setting.
Content item widget representation—the Back Office

After inserting the CMS block with the content item widget into a published page, the content item widget will render the content item on Storefront:
Content item representation—Storefront

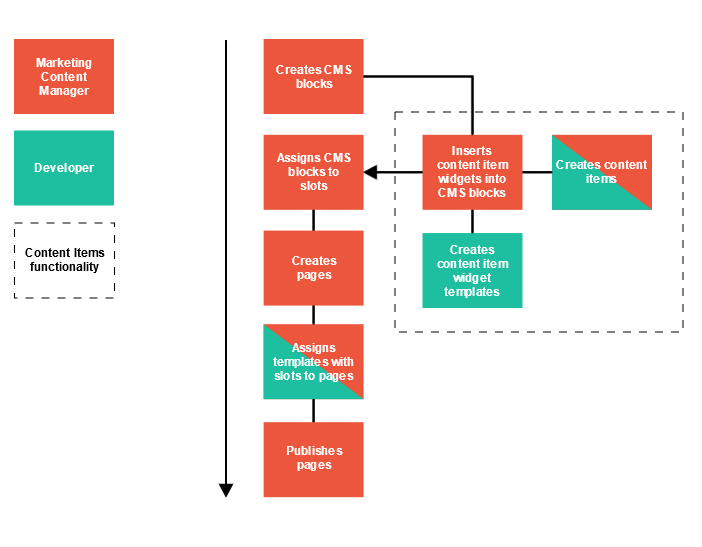
The schema shows how the Content items feature affects content management in Spryker:

To learn more about working with content item widgets in the WYSIWYG editor, see Add content items to CMS blocks.
Content Item Widget Template
The content item design on Storefront depends on the template you select for the content item widget in the WYSIWYG editor. There are several content item widget templates shipped by default per each content item type.
You can select a template when inserting a content item widget into a CMS block. Below, you can see the difference between the default templates for the Abstract product list content item:
- Product Slider for store/landing pages:
Content item widget template—the Back Office

Content item widget template—Storefront

- Top Title:
Content item widget template—the Back Office

Content item widget template—Storefront

A developer can create and customize templates. For more details, see Adding a Template for a Content Item Widget.
Content Database Schema
CMS content is an item that can contain different content based on its type (banner, products, product set, file). Content items can be added to blocks and pages with a Twig function.

Structure:
- CMS Content has the following:
- Key—a unique content item identifier.
- Content type and content term to identify its content type.
- Came and description.
- CMS Content Item can be toggled per Locale.
- Localized Content Item is used to separate content by locales:
- fk_content is a content item identifier.
- fk_locale is a locale identifier.
- Parameters are settings or data for a content item.
Related Business User documents
Related Developer documents
Thank you!
For submitting the form
